Deploying a Node / Express Backend to Heroku
Part #1 Written To Assist My Team Push Our Group Project
This post was written back in the days where Heroku provided free hosting; do not expect any example projects or links to Heroku to work.
A quick guide to assist in getting our group project deployed to each member's individual Heroku apps. This guide is step 1; to deploy your React frontend to Heroku, checkout my part 2 post, and to finalize the connections check out part 3 .
These were the issues causing failed deploys:
- the .git repo and the package.json need to both be on the floor of your project. I copied all the files out of the inner folder using
cp -r /gigboard-Api/. /, and then deleted the inner folder. Command courtesy of this Stack Overflow - the PORT needed to be assigned dynamically: Instead of
PORT = 3001, we needed to useconst PORT = process.env.PORT || 5000which lets Heroku choose the correct port, and our local machine to use 5000. I chose 5000 here because that seems to be whereheroku local web(an alternative to runningnodemon) is looking by default. - the
Index.jsmodel needed to be lowercaseindex.jsto be able to reference it elsewhere by using../Models/It doesn't seem to recognize the uppercaseIndexas being the default file in that folder. I needed to fix using the weird capitalization trick, naming it a unique 3rd weird name (I usedXXXindex.js), committing, and then changing back to the proper capitalization (index.js) and committing. Read more about this bug and how to fix it in this blog post - we needed to merge develop into main. I did that on GitHub, but that will need to be done again every time we want the new changes reflected on the deployed web app.
To deploy the backend to your Heroku
first in browser
- visit heroku.com/apps and login if needed
- click dropdown "new" and then "create new app"
- choose an available name that no one else on heroku has used; i used "ben-gigboard" and then click "create app"
- click "deploy" option in the nav bar
- mostly follow the Deploy using Heroku Git section, but I'll spell out the changes below.
then in VSCode
- open your
package.jsonand scroll until you find the scripts entry:"scripts": { "test": "echo \"Error: no test specified\" && exit 1" },
I am not yet implementing any tests, so I just replaced the test key:value line with a line that will point Node to our main file server.js.
"scripts": {
"start": "node server.js"
},
If you wanted to include multiple lines you could, just be sure each key:value pair is separated by a comma. Important: since this is a .json file, it seems you can NOT have a trailing comma, as you might have had in a regular JavaScript object.
- In the same way, be sure to keep that comma after the scripts object closing squirrely brace:
}if there are more entries in yourpackage.json, (there probably are). - Also important: do not place any comments inside of these .json objects, you'll have a bad time.
lastly in your command line
- navigate to your backend folder, and make sure you're on your main branch.
git pullnpm ito make sure all your node modules are installedheroku login, press any button and then log in with the browser that pops up, then close that browser windowdo a local test run with
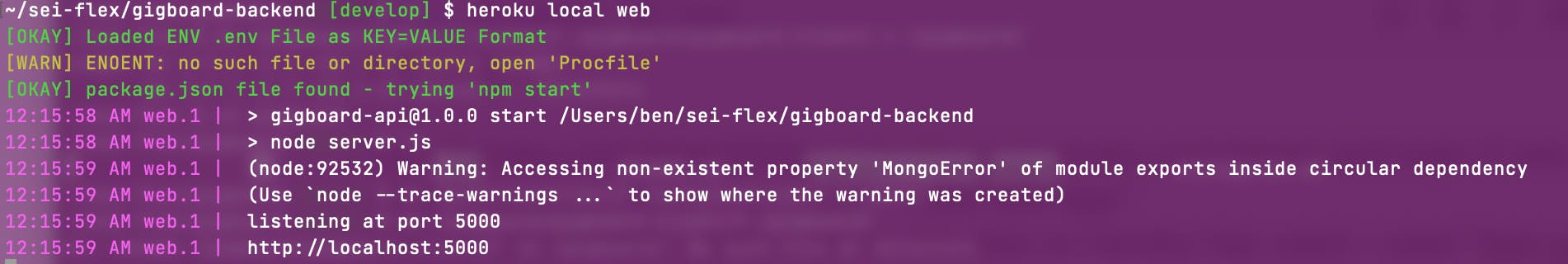
heroku local weband then visit the localhost that it starts running on in your browser; in this case it chose localhost:5000. This is very similar to just runningnodemon. Don't worry about that circular dependency warning; apparently it's not an issue.
heroku git:remote -a ben-gigboardand replaceben-gigboardwith whatever the exact name of your Heroku app isgit add .git commit -am "make it work please"git push heroku main- cross your fingers and wait until you hopefully see
remote: Verifying deploy... done - type
heroku opento launch that sweet backend in your browser, and you should see "hello world" displayed
